多くの情報を伝達できる採用サイトは、求職者と企業の架け橋となる重要なプラットフォームです。
近年では、求人サイトとは別に独自の採用サイトを構築する企業やクリニックが増加しています。
しかし、初めて採用サイト制作を試みる場合、どのように作ればいいのか迷ってしまうかもしれません。
そこでこの記事では、採用サイトの作り方について詳しく解説します。効果的な活用方法や参考になるクリニックの事例もご紹介しますので、採用サイト制作でお悩みの方はぜひチェックしてみてください。
この記事の内容
採用サイトとは?
採用サイトとは、求職者へ向けて企業が採用情報を発信するWebサイトのことです。
ここからは、採用サイトの役割や、採用ページと求人サイトとの違いについて詳しくお伝えします。
採用サイトの役割
採用サイトの主な役割は、働く場としての企業の魅力や、求職者が知りたい情報を伝えることです。
採用サイトには企業理念や採用基準、初任給など、求職者が職場を選ぶ重要な判断基準が見やすくまとめられており、求職者が応募すべきか判断するための大切な情報源となります。
深刻な人材不足の今、採用活動を成功させるには、企業側の積極的な情報発信が欠かせません。
採用サイトを通じて自社の魅力を発信できれば、応募数の増加や志望度の向上が期待できます。
採用ページと求人サイトとの違いとは?
「採用ページと求人サイトとの違いは何?」と疑問に思う方もいらっしゃるかもしれません。
求人サイトとは、複数の企業が自社の求人を掲載するために利用するサイトです。求人サイトの運営者は、顧客である求人企業から掲載報酬を得るのを目的としています。
一般的に求人サイトにはテンプレートがあり、掲載できるコンテンツがあらかじめ決められています。掲載可能な「文字数」や「デザイン」も制限されているケースがほとんどです。
そのため、業務内容や給与などの基本的な募集要項は掲載できても、企業理念や社風といった深い部分まで求職者に理解してもらうのは困難といえます。
一方、採用サイトは企業が自社で運営するものです。求人サイトとは違って、複数の求人情報を掲載するのではなく、自社のためだけにサイトを運営します。
採用サイトには基本的に文字数やデザインに制限がないため、自社が伝えたい情報を十分に求職者へ届けられるのがメリットです。
自社の企業文化や社員によるメッセージなど、求職者が知りたいさまざまな情報が掲載でき、他社との差別化も図れます。採用サイトに自社の強みや魅力を織り込めば、求める人材にアピールする有効な手段となるでしょう。
クリニックに採用サイトが必要な理由
採用担当者のなかには「求人サイトに掲載しているから採用サイトは必要ない?」とお考えの方もいらっしゃるかもしれません。
しかし、自社専用の採用サイトを制作するメリットは大きいです。ここからは、企業やクリニックに採用サイトが必要な理由についてご紹介します。
- 採用コストを抑えられる
- 求人内容を詳細に掲載できる
- サイトのデザインを自由に決められる
採用コストを抑えられる
自社で採用サイトを保有していない場合、求人活動は外部の媒体に頼る必要があります。
外部の求人媒体を利用する場合、基本的に掲載料が発生するため、求人に対するコストがかさんでしまうのがデメリットです。
一方、自社の採用サイトから応募者を集められれば、求人広告の掲載コストを抑えられます。
求人内容を詳細に掲載できる
外部の求人媒体を利用する場合、掲載できる文字数や項目などが決められているため、求職者に伝えられる情報には限りがあります。
記載できる内容が限られていると、職種や賃金などの条件面だけを見た求職者が応募するケースも少なくありません。そのため、実際に働き始めたときに「イメージと違った」とギャップが生じ、早期離職してしまう可能性もあります。
一方、自社で用意する採用サイトは、掲載する文字数やコンテンツが限定されないため、求職者に伝えたい情報を詳細に掲載できます。
例えば、社員の働く様子を映した動画や、働きがいについての先輩インタビュー記事などを掲載するのもおすすめです。よりリアルな情報を届けられる採用サイトは、企業に対するイメージが湧きやすく、採用後のミスマッチを防ぐのにも役立ちます。
サイトのデザインを自由に決められる
自社で運営する採用サイトは、デザインを自由に決められるので、自社の基本理念やコンセプトにあった人材に訴求しやすいのもメリットです。
写真の加工や動画の演出など、コンテンツの雰囲気も自社に応募してほしい人材が好むようなデザインに調整できます。
また、インパクトのあるサイトデザインに仕上げられれば、求職者が「この企業について知りたい」と興味を持つきっかけになるでしょう。
採用サイトを作る2つの方法
採用サイトの制作方法は、自社で作る以外にも、Web制作会社に外注する選択肢もあります。
自分で作る場合と制作会社に依頼する場合について、それぞれの特徴やメリット・デメリットを詳しく見ていきましょう。
- 自分で作る
- ホームページ制作会社などに依頼する
1.自分で作る
採用サイトを自社で制作する場合、サイト開設や運営の費用が最小限に抑えられます。採用活動の予算が少ない場合や、HTML・CSSなどサイト作成の知識がある場合にはおすすめです。
最近では、サイト作成を無料で作成できるツールも登場しています。また、サイト作成システムのWordPressを活用すれば、プラグインやテンプレートを使って容易に採用サイトを制作することも可能です。
一方、サイト作成のノウハウがない場合、想定以上に時間が発生する恐れがあります。また、応募を集められないような完成度の低いデザインになってしまうケースも少なくありません。
また、制作や運営を進める中で何らかのトラブルがあった場合、すべて自社内で解決する必要があります。
2.ホームページ制作会社などに依頼する
ホームページ制作会社に外注すれば、プロ集団による完全オリジナルの高品質な採用サイトが実現します。
クオリティの高い採用サイトができる一方、自社で制作するより費用が高くなるのが難点です。採用サイトの規模によりますが、費用は10万〜150万円以上かかるケースも多いので、外注する場合は予算に余裕を持って依頼しましょう。
なお、外部委託する場合は、採用サイト制作の実績があるWeb制作会社から選択するのが重要です。実績豊富な制作会社は求職者の特性やニーズを理解しているため、より適切な構成設計やデザイン制作が期待できます。
採用サイトの作り方5ステップ
ここからは、採用サイトを作る際の基本的な流れについて解説します。
- 求める人材像を設定する
- 掲載内容を決める
- サイトマップを作成する
- サイトのデザインを考える
- コーディングする
1.求める人材像を設定する
まずは自社が求める人材像を明確化しておきましょう。
どのような人物に向けて情報発信するか決まれば、求職者視点からサイトを設計でき、コンテンツやデザインを選択しやすくなります。
医者や看護師など職種はもちろん、新卒や経験者、居住地、家族構成、ライフスタイルなどの情報まで具体的に設定するのが重要です。
採用したい理想の人材像を設定し、その人物が応募したくなるようなサイトを作成しましょう。
例えば、正社員でなくパートタイマーの看護師をターゲットとする場合、柔軟な時間で働くのを望んでいる求職者が多いと予測できます。
そのため、経営理念や研修などを充実させるよりも、勤務時間や残業の有無といった情報を詳しく記載するのが効果的です。
2.掲載内容を決める
採用サイトのターゲットが固まってきたら、どのような情報を掲載するのか整理します。
採用サイトに掲載するべき情報は、求職者が知りたがっている内容と自社ならではの魅力です。
病院の採用サイトには、最低限以下の内容は掲載しましょう。
病院の採用サイトに必要な内容
- 募集要項(募集職種ごと)
- 応募から採用までのスケジュール
- クリニック情報
- 具体的な仕事内容(募集職種ごとの1日の流れなど)
- 院長メッセージ
- スタッフのインタビュー
- 福利厚生
- 教育制度
- よくある質問
求職者は、採用後に自分が働く姿をイメージできるコンテンツを求める傾向にあります。そのため、労働環境や福利厚生などについて、自社ならではの文化や制度を織り込みながら、具体的に情報を掲載するのが大切です。
3.サイトマップを作成する
次に、サイト全体の構造をリスト化した「サイトマップ」を作成しましょう。サイトマップは、サイトの全ページを記載した地図のような役割を果たします。
サイトマップを作成しておけば、サイト全体の構成が把握しやすくなり、サイト制作を円滑に進められます。
また、サイトに訪れたユーザーが、目的のコンテンツに素早くアクセスする手助けとなるのもポイントです。サイトマップの存在によって、訪問者が求める情報にスムーズにたどり着けるようになると、サイト滞在時間の延長や離脱率の低下にもつながります。
4.サイトのデザインを考える
サイトの構成が決まれば、次はデザイン制作に進みます。自社の採用ターゲットを踏まえて、効果的に訴求できる魅力的なデザインを考えましょう。
適切なデザインは、新卒用か中途用でも異なります。新卒用であれば、若い世代に好まれるポップなアニメーションや動画など動きを入れたデザインが多いです。
一方、中途採用サイトは現職の仕事で採用サイトをゆっくり見る時間が少ない傾向にあるため、シンプルでストレートに伝わるデザインが適しています。
採用コンセプトを軸にしながら、ターゲットに刺さるデザインを検討しましょう。
5.コーディングする
デザインが完了したら、サイトがWeb上に表示されるようコーディングを行います。
コーディングとは、プログラミング言語を使ってソースコードを作成する作業で、プログラミングの一部です。
コーディングではさまざまな装飾ができるので、サイトの内容がより伝わるための演出として取り入れてみましょう。
コーディング後にバグや誤植などがないかチェックして、サーバーにアップすれば、サイト公開となります。
採用サイトを効果的に活用する方法
採用サイトを初めて制作する場合も、いくつかのポイントを抑えておけば、スムーズに運用できます。ここからは、採用サイトを効果的に活用するコツを見ていきましょう。
- 定期的に更新し改善する
- 応募しやすいフローを作る
- SEO対策をする
- SNSと連携する
定期的に更新し改善する
採用サイトは一度構築したら終わりではなく、情報を最新に保つ必要があります。定期的に情報を更新する作業を怠らないようにしましょう。
ターゲットのニーズは年単位で変化するため、求職者や内定者にアンケートを実施して、採用サイトに落とし込むのもおすすめです。
ユーザーの声に耳を傾けて改善を続けていけば、より効果的な採用サイトへと成長していきます。
応募しやすいフローを作る
求職者がより簡単にエントリーできるよう、応募しやすいフローを作るのも重要です。
サイトには可能な限り多くの情報を詰め込みたいと思いがちですが、必要以上のコンテンツがあると、応募にたどり着くまでにユーザーが離脱してしまう可能性もあります。
できるだけシンプルな構成にして、求職者にとって見やすく整理された採用サイトを目指しましょう。
また、採用サイトを閲覧していて「エントリーしたい!」と思った求職者がいても、どこからエントリーできるか分からなければ、結局離脱してしまいます。
そのため、エントリーを手軽にできる工夫も大切です。魅力を感じたらすぐ応募できるように、コンテンツページごとにエントリーへのリンクを設置するのもいいでしょう。
SEO対策をする
ホームページ制作に「SEO」対策は欠かせません。SEO(Search Engine Optimization)とは、検索エンジン最適化を意味する言葉です。
SEO対策を実施して採用サイトが検索上位に表示されれば、より多くの求職者がサイトを見つけやすくなります。
検索エンジンから評価されやすい採用サイトは、求職者が知りたい情報を網羅したコンテンツです。ユーザー目線でコンテンツを作成すると、求職者の満足度も上がるうえに、検索エンジンからの評価も向上します。
ただし、SEOの仕組みは複雑なため、適切な対策を実施するには専門的な知識やスキルが要求されます。自社内での取り組みが困難な場合、SEO対策を外注するのも検討しましょう。
SNSと連携する
近年では、若者を中心にSNSで情報収集をする求職者も増えています。SNSに採用サイトのリンクを記載して、求職者によるスムーズな情報収集と行動を促しましょう。
採用サイトとSNSを連携すると、認知度の向上が期待できるとともに、より効率的に採用活動を進められるのがメリットです。
クリニックの採用サイト事例3選
ここからは、お手本にしたいクリニックの採用サイトを3つ紹介します。採用サイトの作成のデザインにお悩みの方は、ぜひ参考にしてみてください。
- いつもジェネラルクリニック
- さつきホームクリニック
- うえだクリニック
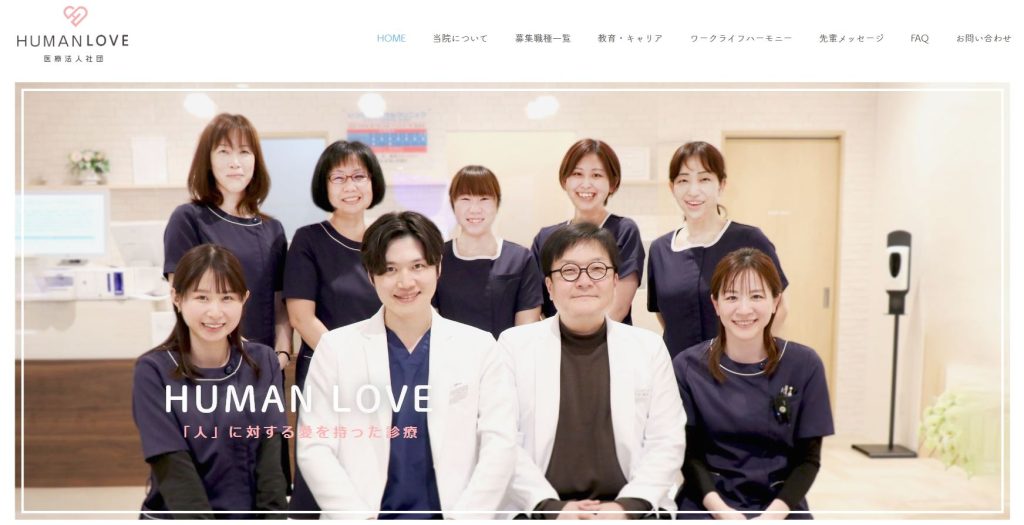
1. いつもジェネラルクリニック

神奈川県にある総合クリニック「いつもジェネラルクリニック」。ファーストビューの医師やスタッフの穏やかな笑顔が、求職者に安心感を与えます。
各所に働く方々の生き生きとした表情が配置されているため、一緒に働くイメージが湧いてきやすいです。
キャリア形成や研修制度、ワークライフバランスなど、ユーザーの知りたい情報もわかりやすくまとめられています。
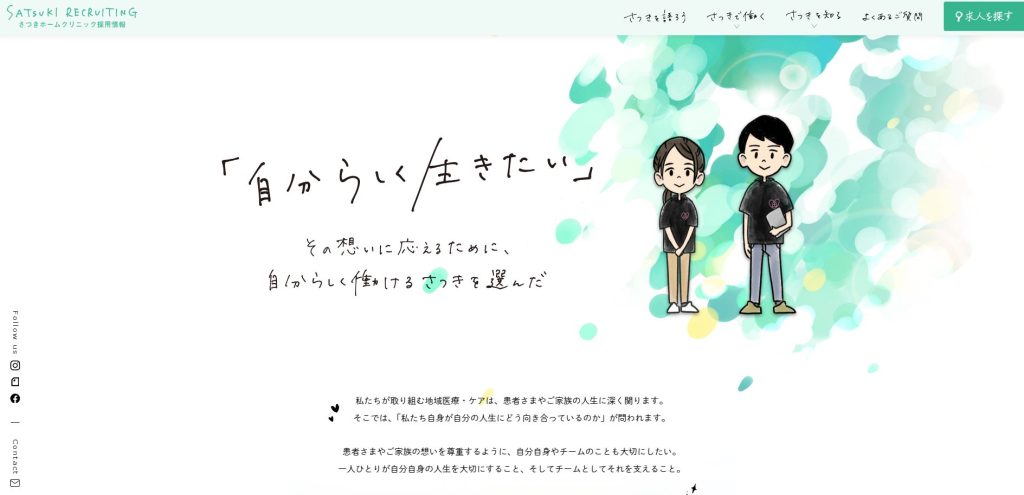
2.さつきホームクリニック

栃木県で在宅医療を中心とした診療所を展開しているさつきホームクリニック。 イラストを使用して親しみやすく構成されています。
グリーンをベースに作成することで、調和や成長などポジティブな雰囲気も感じられるサイトです。
医院が求める人物像や、職種ごとの一日の流れを明確に記載して、求職者とのミスマッチを防いでいます。
3.うえだクリニック

大阪にある内科を中心としたうえだクリニック。カラフルな色使いや写真の切り方から遊び心が感じられ、活気のあるクリニックという印象を与えています。
トップページに埋め込まれた動画から、医師やスタッフの明るい人柄がわかるのもポイントです。
職種ごとに働く先輩の声やキャリアステップの情報を充実させ、安心して働ける点を効果的にアピールしたデザイン事例となっています。
まとめ:採用サイトを作って、クリニックに適した人材を見つけよう!
採用サイトは、応募数の増加やミスマッチの減少が期待できる重要なツールです。求職者の視点で考え、ニーズに合ったわかりやすいコンテンツを提供すれば、採用活動の成功につながります。
本記事の内容を参考にして魅力的な採用サイトを制作し、求める人材の獲得を実現しましょう。